Mudah Belajar CSS Part 9: CSS Padding
Assalamu'alaikum W.W
Pada kesempatan kali ini kita akan membahas CSS Padding, langsung aja ke Tkp.
Pada kesempatan kali ini kita akan membahas CSS Padding, langsung aja ke Tkp.
Judul
Mudah Belajar CSS Part 9: CSS Padding
Pengertian
Menurut Wikipedia CSS adalah “kode yang digunakan untuk mendefenisikan desain dari bahasa markup”.Salah satu bahasa markup lainnya HTML.
Secara umum CSS (Cascading Style Sheet) adalah kumpulan kode yang digunkanan untuk memformat halaman web yang ditulis dengan HTML maupun XHTML.
CSS merupakan salah satu modal dasar jika ingin menjadi web developer. Oleh karena itu, CSS sangat penting untuk dipahami dan dimengerti.
Maksud dan Tujuan
Bisa, mengerti dan memahami sintak-sintak CSS
Alat dan Bahan
Text Editor dan PC
Jangka Waktu
1 Jam
Pembahasan
CSS
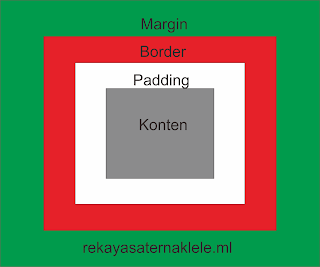
paddingproperti yang digunakan untuk menghasilkan ruang di sekitar konten sebuah elemen, dalam setiap perbatasan didefinisikan. Padding juga disebut jarak antara konten dan Border. Dengan CSS, Anda memiliki kontrol penuh atas padding. Ada properti untuk pengaturan padding untuk setiap sisi elemen (atas, kanan, bawah, dan kiri).
CSS mimiliki 4 properti untuk padding:
- Padding-top
- padding-right
- padding-bottom
- padding-left
- panjang (px, pt, cm, dll)
- %
- inherit
Untuk memprsingkat penulisan kode dapat menggunkan trick ini dengan urutan :
- padding-top
- padding-right
- padding-bottom
- padding-left
Kesimpulan
CSS padding berfungsi untuk mengatur jarak antara konten dan border.
Referensi
https://www.w3schools.com/css/css_padding.aspCSS padding berfungsi untuk mengatur jarak antara konten dan border.
Referensi




0 Response to "Mudah Belajar CSS Part 9: CSS Padding"
Post a Comment