Mudah Belajar CSS Part 10: CSS Margin
Assalamu'alaikum W.W
Pada kesempatan kali ini kita akan membahas CSS Margin, langsung aja ke Tkp.
Pada kesempatan kali ini kita akan membahas CSS Margin, langsung aja ke Tkp.
Judul
Mudah Belajar CSS Part 10: CSS Margin
Pengertian
Menurut Wikipedia CSS adalah “kode yang digunakan untuk mendefenisikan desain dari bahasa markup”.Salah satu bahasa markup lainnya HTML.
Secara umum CSS (Cascading Style Sheet) adalah kumpulan kode yang digunkanan untuk memformat halaman web yang ditulis dengan HTML maupun XHTML.
CSS merupakan salah satu modal dasar jika ingin menjadi web developer. Oleh karena itu, CSS sangat penting untuk dipahami dan dimengerti.
Maksud dan Tujuan
Bisa, mengerti dan memahami sintak-sintak CSS
Alat dan Bahan
Text Editor dan PC
Jangka Waktu
1 Jam
Pembahasan
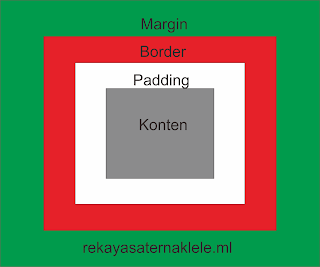
Mirip seperti padding, margin juga merupakan spasi atau ruang kosong di dalam Box Model. Bedanya, margin berada di luar konten, yakni yang membatasi sebuah element dengan element lain.
CSS mimiliki 4 properti untuk Margin:
- Padding-top
- padding-right
- padding-bottom
- padding-left
- Auto (browser yang menghitung Margin)
- panjang (px, pt, cm, dll)
- %
- inherit
Untuk memprsingkat penulisan kode dapat menggunkan trick ini dengan urutan :
Kesimpulan
CSS Margin berfungsi untuk mengatur jarak luar konten
Referensi
https://www.w3schools.com/css/css_margin.aspCSS Margin berfungsi untuk mengatur jarak luar konten
Referensi




0 Response to "Mudah Belajar CSS Part 10: CSS Margin"
Post a Comment